Webflow Skip Link Tutorial
What are skip links?
Not everyone navigates your site using a mouse. Skip links allow keyboard only or screen reader users jump past the site navigation quickly. It's really annoying to have to listen to the whole site map every time you hit a new page.
How do I implement it?
Glad you asked. Normally, it's as simple as adding an id to a section and then linking to it. But it's not as straightforward in Webflow as it may be elsewhere. Also, that method sometimes doesn't always work.
So to get this vital accessibility requirement working, we'll do this:
Step 1:
Create a link as the first child of your header element. Remember, content should be contained by a landmark. Give it an id, we'll circle back to why. This example calls it "skip-link".
Step 2:
Add an id to your main content section. Usually this is the first thing after your navigation, like your main element or h1. Here, we're using "skip-target".
Step 3:
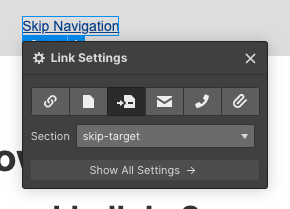
In your skip-link settings, connect it to a page section, then find your content element.

You markup now should look something like this:
Step 4:
Here's where the magic happens. In your Project Settings Footer Code, add the following script:
This is why we gave that skip link an id in Step 1. If you named your element's id differently, make sure to change the getElementById('id-name') part.
Cheat Mode:
Or you can just clone this project as a starting point. Whichever.
Credit Where Credit is Due
Skip nav JS code credit to Ben Buchanan's CodePen and Axess Lab's article on the subject. I just put it in Webflow, to make this platform slightly more accessible.